Не надо
Есть ряд приемов в дизайне веб-приложений, которые я последнее время называю так: лучше нет.
Это те самые минимальные манипуляции с веб-интерфейсом, целью которых является приблизить его к удобному интерфейсу десктопному - добавить маленькие “фишечки”, “рюшечки” и удобства. Как ни странно, practice backfires.
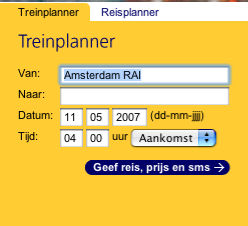
Типичный пример - планировщик поездок на сайте нациянальныхъ нидерландскихъ железныхъ дорогъ.
Думаю что и без перевода начальная ситуация ясна - есть два поля ввода (откуда и куда), дата и время. Дополнительно имеется выбор между временем отправления и прибытия.

Чтобы начать выбор, я ставлю фокус табуляцией или мышкой в первое поле ввода. Инстинктивно я помню что на этом сайте это поле ввода второе по tab-index, поэтому в него я попадаю уже на автомате. После этого я начинаю набирать название станции отправления. И тут происходит “упс”:

Прямо под полем ввода появляется всеми любимый автокомплит. Поскольку я помню написание всех станций на которые я более-менее часто езжу (то есть без учета вариантов типа Kruiningen-Yerseke которые фиг угадаешь), я всегда набираю правописание правильно. Но при появлении автокомплита происходит странная вещь:
- Он не зависит от фокуса. Перевод фокуса в другое поле ввода мышью или табулятором не заставляет автокомплит исчезнуть.
- Я не могу набрать полное название станции в поле ввода, поскольку автокомплит не скроется даже когда я его набрал. Кнопка для закрытия автокомплита отсутствует.
- Ну и самое главное - автокомплит закрывает остальные поля формы.
Более того, когда я пытаюсь решить проблему не хватаясь за перо, я получаю еще один сюрприз - навигация стрелками в открывшемся автокомплите отсутствует. Понятно, что такой автокомплит не является “стандартным” элементом формы, поэтому в браузерной иерархии “носителем” фокуса он быть также не может. Из этого вытекает, что малейшие манипуляции внутри него должны быть проскриптованы вручную.
Естественно я ожидаю, что по автокомплиту можно перемещаться стрелками, и выбрав окончательный вариант нажать пробел. Как бы не так - из-за кривоватого скриптинга (а может из-за нежелания корректно поддерживать Safari) стрелка “вниз” заполняет поле ввода полным названием станции, которая в списке выскочила первой - то есть первой по алфавиту. Более того, нажатие стрелки вниз ведет к болеее интересному результату - в меню автокомплита остается одно название станции, но само меню никуда не девается! И даже после перевода фокуса в следующее поле автокомплит остается висеть на месте.
Единственный способ убрать надоедливую дрянь - таки дотянуться до планшета и нажать на нее мышом, таким образом выбрав “хоть что-то”.
Но речь в данном случае не об одном конкретном примере недожатого решения. Речь о паттерне. Главный вопрос: чтобы реализовать такой контрол как надо, нужно написать около полумегабайта яваксрипта, который мало того что позаботится обо всех возможных сменах фокуса, состояния и клавиатурных вводов, но еще и сделает это кроссбраузерно. Вы к этому готовы? У вас есть лишняя пара дней на это? Или все что вы хотите - бухнуть плюшку, которая заставит 50 процентов пользователей вас натурально материть?
Подумайте об этом когда будете делать следующий слайдер, автокомплит, ездящее меню или выбиралку на многих состояниях. Хватает у вас керосина на то чтобы сделать это как следует, или вы просто убьете интерфейс совершенно бессмысленным фигунчиком?
P.S. Кстати, это одна из родовых болезней (помимо Servlet Error) из-за которой все голландские турфирмы проверяют расписание поездов по сайту Deutsche Bahn. Если фигунчики это ваша стезя (особенно при Servlet Error) - желаю вам и вашим клиентам сопоставимого успеха.