CSS на практике: Часть I - инструменты
Итак, страницы A List Apart, Stopdesign и mezzoblue зачитаны до дыр, на сайте лежит новый файл под названием my-styles.css и мы готовы начать войну со старым порядком веб-кодинга. Что дальше?
Основные инструменты для CSS делятся на две категории. Первая - инструменты для того чтобы CSS создавать. Они-же CSS-редакторы. Таких для Мака всего два - StyleMaster и CSSEdit. StyleMaster написан одним из гуру CSS, упакован “под пробки” всеми нужными и ненужными функциями, и к тому же публикуется и для Windows. CSSEdit полегче, и стоит подешевле, пишет его просто хороший парень из Бельгии.
Стоит отметить, что стилевые листы (sic!), которые в таких программах делаются, надо править вручную. Когда вы делаете лишь набросок макета, и вам по большому счету надо лишь быстро создать пяток селекторов и свойств - это вполне подходящий вариант. Но если потом не подчистить стили в нормальном текстовом редакторе, могут обнаружиться неприятные неожиданности. Например - CSSEdit выставляет положение фона элемента как top left, что может ошибочно заставить вас думать, что сначала идет положение по вертикали, а потом по горизонтали (на самом деле наоборот). В качестве нормального текстового редактора лучше всего экипирован BBEdit. В нем заодно имеются диалоговые окна для определения CSS-свойств.

Вторая категория - то, чем CSS можно проверять и контролировать. В этой катеогрии в основном полезные дополнения к браузерам.
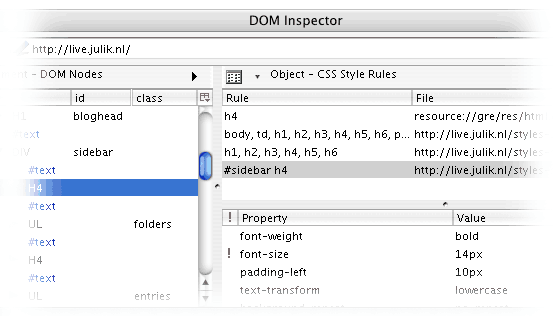
Инструмент номер 1 - DOM Inspector, встроенный в Mozilla и последние версии Firefox.
 <p>DOM Inspector показывает, какие именно свойства применены к каждому элементу HTML документа, и в том числе - показывает нам то, о чем иначе можно лишь догадываться - стили браузера “по умолчанию”. Они есть в каждом браузере, и это именно те стили, которые будут применяться для элементов и свойств, для которых в вашем собственном стилевом файле нету никаких определений.</p>
<p>DOM Inspector показывает, какие именно свойства применены к каждому элементу HTML документа, и в том числе - показывает нам то, о чем иначе можно лишь догадываться - стили браузера “по умолчанию”. Они есть в каждом браузере, и это именно те стили, которые будут применяться для элементов и свойств, для которых в вашем собственном стилевом файле нету никаких определений.</p>
Следующий этап - инструменты, оказывающие в Mozilla помощь прямо в контексте страницы, проиллюстрирую это примерами.
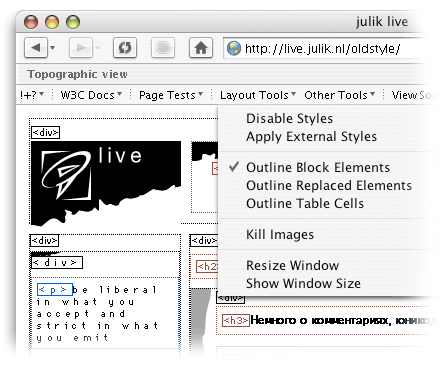
PNH Toolbar

Добавляет в тулбар Firefox около двух десятков (!) полезных команд, как то:
- Просмотр всех блочных элементов на странице
- Просмотр страницы без картинок (одна кнопка)
- Переброс всего кода в валидатор W3C
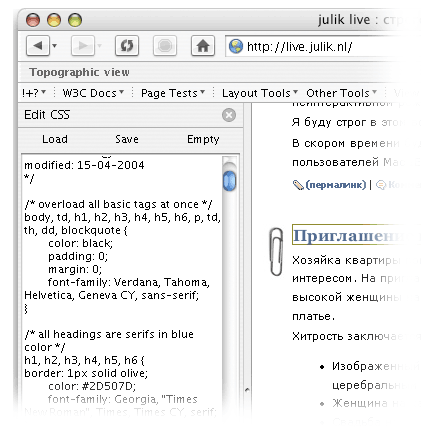
EditCSS

Sidebar для всех версий Мозиллы. Позволяет править таблицы стилей прямо в контексте страницы. Загрузили сайтик, открыли sidebar, нажали кнопку - и все стили, использованные в документе, загружаются для немедленного редактирования. Все изменения показываются на месте, без загрузки траффика сайта и бесконечных upload-reload. Недостатки (они же продолжение достоинств) - стилевые страницы надо потом не забыть сохранить вручную и нету подсветки синтаксиса. На это есть тот же BBEdit с copy-paste. В качестве первого упражнения с EditCSS рекомендую вгрузить мой сайт и немножко его передизайнить. Дополнительный фан - при открытом окне EditCSS все, что загружается в окно браузера, будет оформлено стилевой таблицей из EditCSS, можно например посмотреть как будет выглядеть Google, оформленный вашим гениальным стилевым листом (результаты порой крайне занимательны).
Дизайн-хакерство в чистом виде. Почти дизайн в стиле wiki.
Topographic View

Bookmarklet - закладка для браузера с javascript вместо ссылки. Делает очень полезную вещь - показывает вам, какие элементы находятся “выше” по Z-Index, а какие ниже. Если какой-то прозрачный блок заслоняет какую-то очень важную ссылку (вы ее видите но кликнуть по ней нельзя) - тот самый случай. Topographic View в уровнях серого показывает, что над чем лежит, и, заодно (что тоже крайне полезно) кликабельную область каждой ссылки (то есть по какому количеству пикселей вокруг тега a можно щелкнуть для перехода или активации скрипта.
Вооружившись всем этим можно начинать борьбу за чистоту кода.
Как, вы еще работаете таблицами? Тогда мы идем к вам!
(из рекламного ролика криворуких индусов - разработчиков Dreamweaver MX)
Update: Все тут написанное верно в контексте MacOS X. Может кто поможет дописать это до состояния полезности юзерам Linux и Windows? Наверняка там есть альтернативы BBEdit (и какой-нибудь TopStyle в придачу).